projects:
This Website
May 2021 - Now
This site was generated using a webpack configuration that generates the HTML through pug templets and its javascript is generated from typescript. It is hosted using continuous integration to netlify via GitHub.
links:
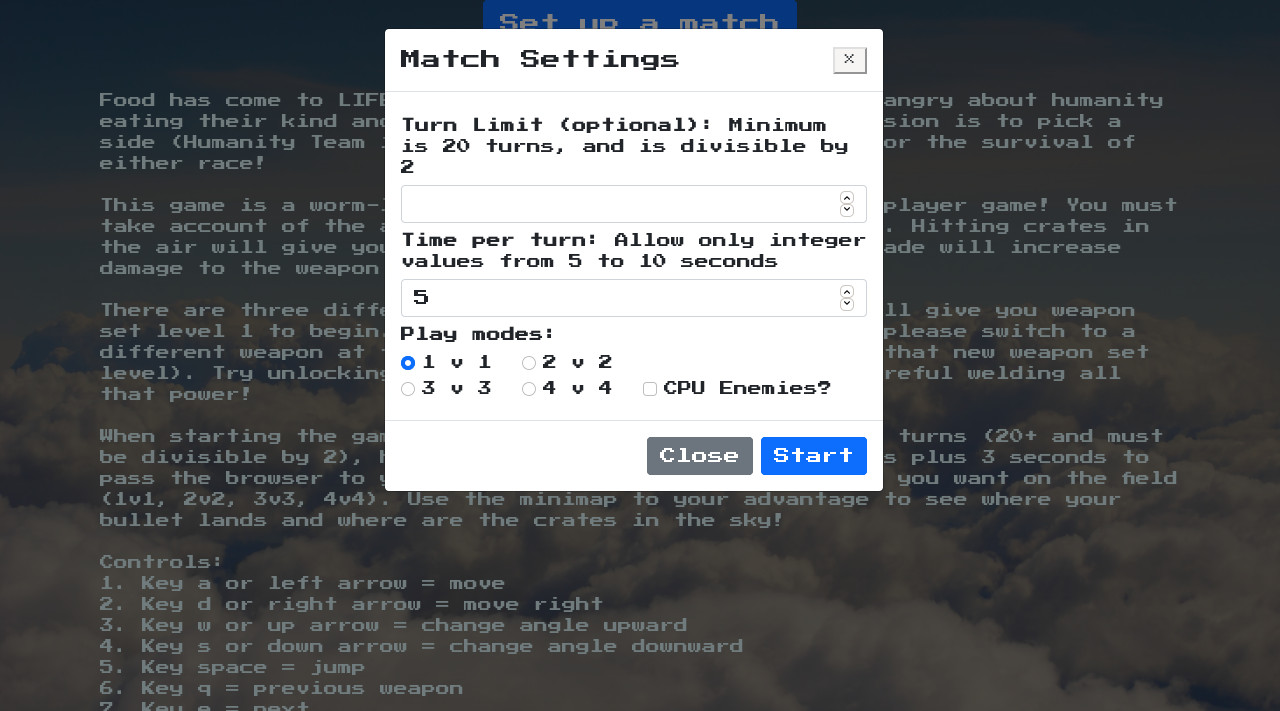
8-Bit Armageddon
March 2021
Description:
8-Bit Armageddon was a team project for a programming course. A team of 4 including myself spent 3 months building this game from scratch and published it on GitHub pagesI spent much of my time architecting and implementing solutions for camera movement, user input, and the destructible terrain.
Technologies Used:
http_page_monitor
March 2021
http_page_monitor is a python package that allows someone to specify how they would like to be alerted when a page is changed. It also allows the user to determine how they would like the change detected via a custom function that compares the content of the previous request and the current request.
links:
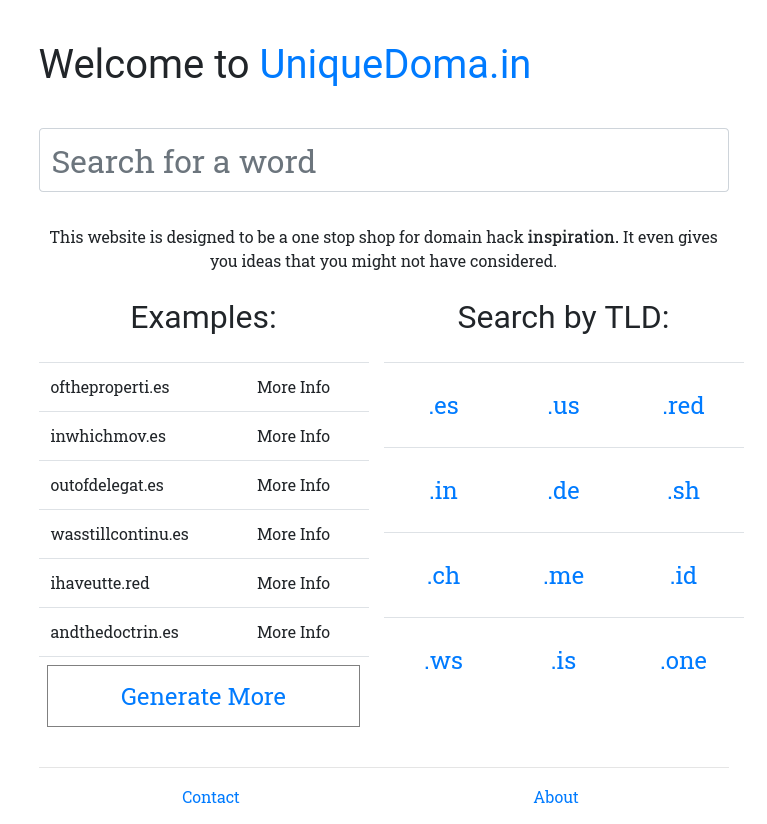
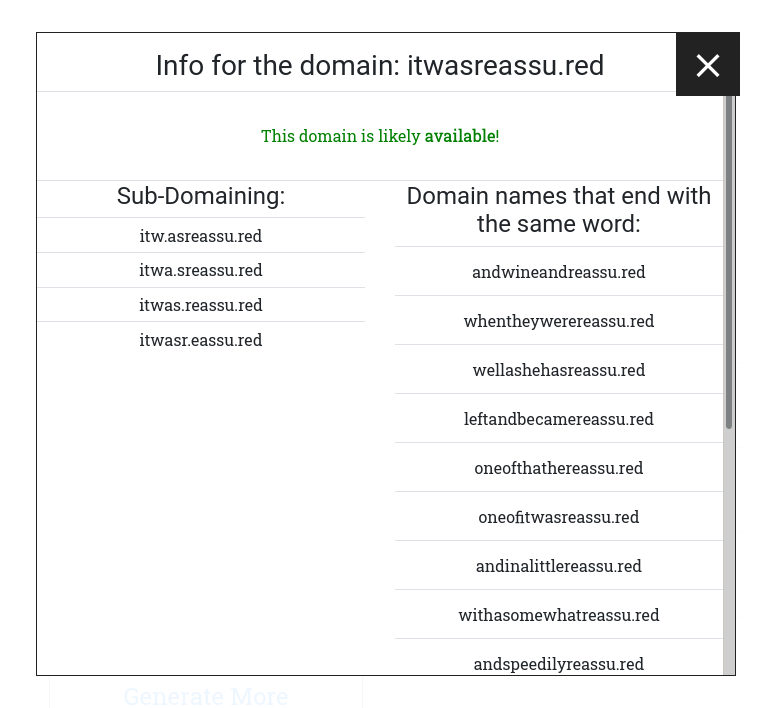
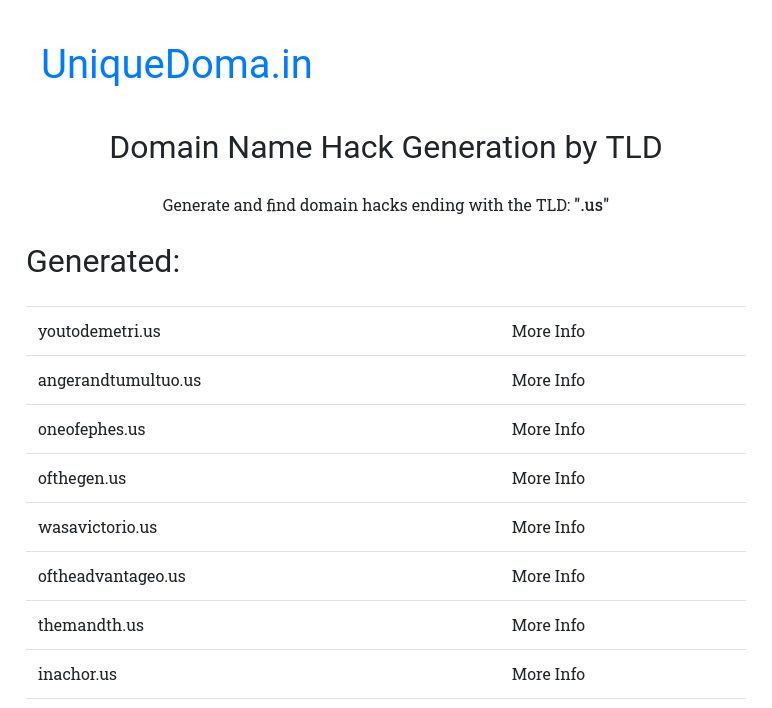
UniqueDoma.in
March 2020
Description:
UniqueDoma.in is a website that allows the user to input a word and then generate domain "hacks" that include that word and make sense. For example, you might input "unique", and the website could then come up with "uniquedoma.in"Graph of Related HTML5 Tags
June 2020
Description:
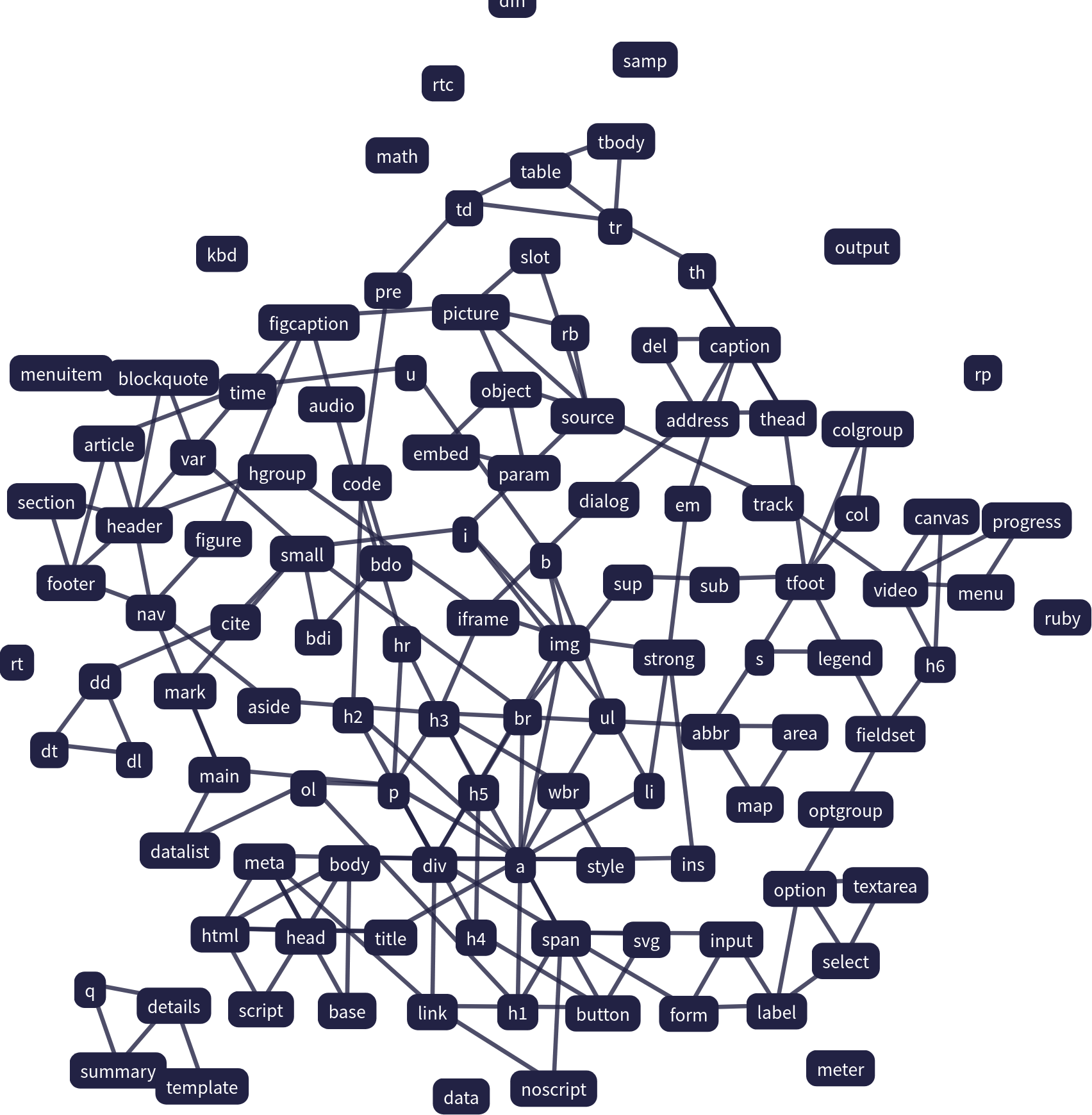
I built a web-spider that scrapped the internet for HTML5 tag statistics. Each page visited had its tags recorded and then the 3 most related tags were connected. After this, a graph was built utilizing D3.js to create an interactable graph.Technologies Used:
Orbital Narrative
October 2018
Description:
Orbital Narrative is a side-scrolling video game that was written entirely in C using the SDL2 media library for screen output and audio. It features a tiling map as well as threaded draw, update, and audio loops."Take the role of an exploratory drone, explore a mysterious mining ship that has suddenly reappeared, and discover why it's been split in half."
contact:
email:
daniel@danielmachen.net
daniel@danielmachen.net